
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Un código de color hexadecimal es un código de 6 símbolos formado por hasta tres elementos de 2 símbolos. Cada uno de los elementos de 2 símbolos expresa un valor de color de 0 a 255.

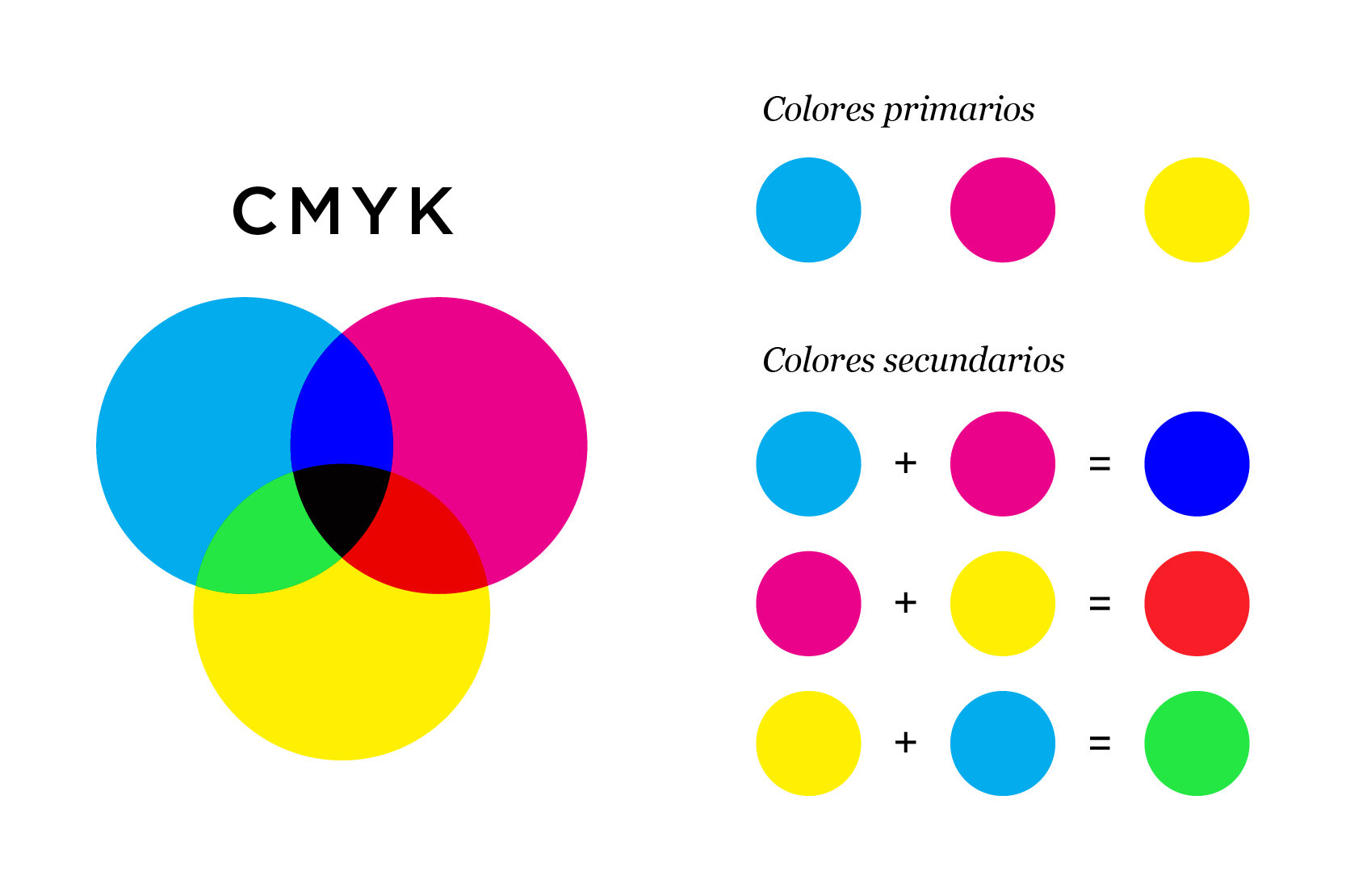
El modo de color RGB está basado en la suma de los colores lumínicos primarios. A esto se le conoce como síntesis aditiva, donde los colores deben sumarse para conseguir uno nuevo. Esos colores son el Rojo, el Verde y el Azul. El valor de los canales oscila entre 1 y 225

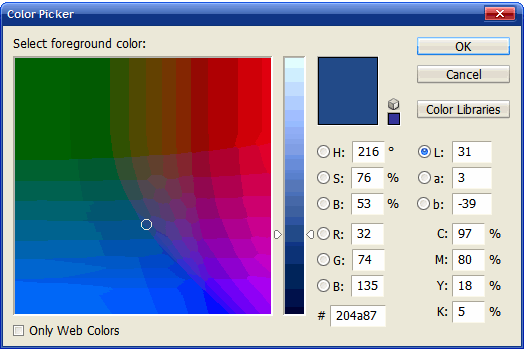
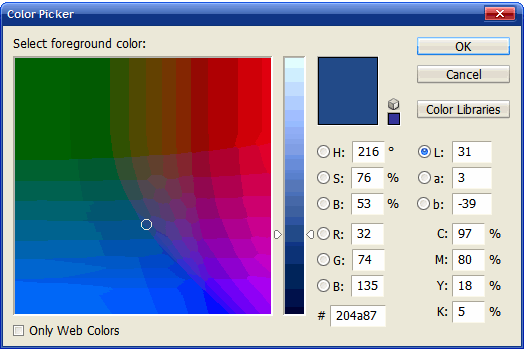
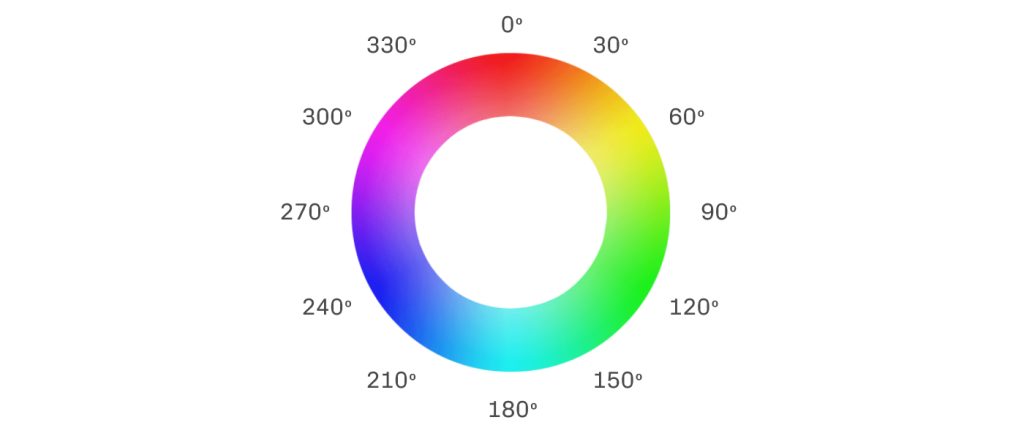
El código de color HSL se basa en tres variables: hue o matiz, saturation o saturación, y lightness o brillo. La primera se mide de grados de 0° a 360°, y los otros dos en porcentajes de 0% a 100%, una vez entendamos como funciona cada una de estas tres variables, no solo vamos a reconocer el color inmediatamente, sino que crear cualquier tipo de paleta, o gradaciones de un mismo color será tremendamente sencillo.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Con la herramienta text-align= center, podremos centrar todos los títulos
Usando la propiedad text-decoration: underline, los títulos h3 aparecen subrayados, del mismo color que tiene el título